tutorial four
how to add a multi line text field to your form layout
There are many different field types that can be used on your forms. It depends on the type of data that you are wanting to collect as to which field type you should employ in your form layouts. The following lesson focuses on the multi line field which will be used in most forms. Remember that there are photos included in this lesson to help you to follow along with the steps.
It is recommended that you have already completed tutorials 1-3 before doing this lesson. You may need to repeat some of the steps from the previous tutorials before continuing on with this lesson.
In lesson 2, you learned how to create a new form layout. Your next step is to decide what information needs to be filled out on your forms.
You will need to create fields to achieve this. For the purpose of this lesson, we will use the example of an annual leave form for staff.
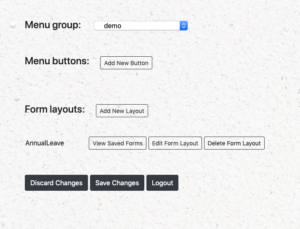
If you have completed lesson 2, this is how your screen will look. Please see the picture. You should see under “form layouts”, a new layout called “AnnualLeave”.

Click on “edit form layout” to the right of your newly created “AnnualLeave” layout.
How to use multi line text fields:
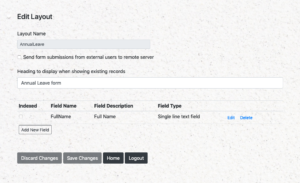
If you have completed lesson 3, your screen should look like the picture below.

The next step is to click on the “add new field” button. This is the same step that you did for the single line text field.
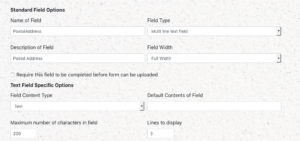
Under the “field type” heading, please select multi line text field. You fill it out the same way as for the “single line text field”. However, you will notice that there is an extra option to select the number of lines. Make sure you also make the maximum number of characters higher. Please the picture below. As this is for an address, three lines is sufficient.


You will notice that there is an option below this called, “Don’t automatically capitalise first letter of a sentence”. It is up to you whether you would like to choose this option.
As with the single line text field, you will need to set the “field access” to read/write. Leave the “Keyboard Type” to the “Default” setting, this option will be covered in a later tutorial.
Make sure you click “apply” in order to save your changes. If you find that you are unable to click on “apply” successfully then you have not filled in a mandatory field.
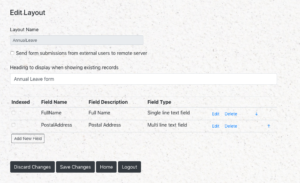
Your edit layout page for the “AnnualLeave” form layout should now include two fields (see the picture below). You need to click on the “save changes” button. This will ensure that you will not lose the field that you just created in the previous steps.

Click on the “Home” button to go back to the main page. If you click on this button and find that it does not respond, this means that your changes have already been saved in the previous screen. You are now safe to “Log out” completely out of FormPA if you wish to do so.
Ready to continue learning more about fields, see below!
There are 13 fields that you can choose from in FormPA. Click on any of the fields below to see a lesson on how to add them to your form layout.
- Single line text field
- Multi line text field
- Date field
- Time field
- List of values
- A scrollable multi-select list
- Yes/No button
- Signature field
- Image upload
- Form
Are you ready to explore our other lessons? Click here to return to the list of tutorials
